Интерактивные истории, текстовые игры и квесты
Регистрация / Вход
Посетите наш новый сайт AXMAJS.RU
Элементы интерфейса. Вкладки
Борис Семёнов (Morych), 31.05.13 | Практика ASM
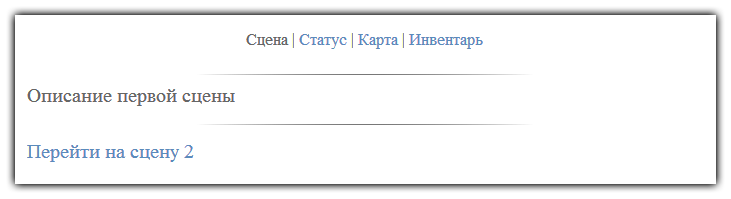
Порой в тех или иных проектах возникает необходимость разнести различную информацию по разным экранам. К примеру, нужно предоставить возможность просмотра значений характеристик главного героя, его инвентаря, журнала заданий, карты местности и т.д. Причём всё это должно быть доступно на каждой сцене и не мешаться с описанием сцены. В таких случаях удобно использовать вкладки — несколько объединённых в группу экранов, на каждом из которых представлена разная информация. Вкладки в тестовой истории мы оформим следующим образом:
 Примерно так же, на вкладках организован интерфейс в игре «Драконы и принцессы».
Полный код тестовой истории из двух сцен:
Примерно так же, на вкладках организован интерфейс в игре «Драконы и принцессы».
Полный код тестовой истории из двух сцен:
:: StoryTitle
Элементы интерфейса. Вкладки
:: Start
[[Тест|Тест]]
:: Тест
<<display 'Вкладки'>>
Описание первой сцены
----
[[Перейти на сцену 2|Тест2]]
:: Тест2
<<display 'Вкладки'>>
Описание второй сцены
----
[[Перейти на сцену 1|Тест]]
:: Вкладки
<<if $$title.toLowerCase() eq 'статус'>>
===^^[[Сцена|Обновить]] | Статус | [[Карта|Карта]] | [[Инвентарь|Инвентарь]]^^===
<<elseif $$title.toLowerCase() eq 'карта'>>
===^^[[Сцена|Обновить]] | [[Статус|Статус]] | Карта | [[Инвентарь|Инвентарь]]^^===
<<elseif $$title.toLowerCase() eq 'инвентарь'>>
===^^[[Сцена|Обновить]] | [[Статус|Статус]] | [[Карта|Карта]] | Инвентарь^^===
<<else>>
<<if $$title.toLowerCase() neq 'обновить'>>
<<set $passage = $$title>>
<<endif>>
===^^Сцена | [[Статус|Статус]] | [[Карта|Карта]] | [[Инвентарь|Инвентарь]]^^===
<<endif>>
----
:: Обновить
<<clrscr>>
<<display $passage>>
:: Статус
<<display 'Вкладки'>>
Статус героя
:: Карта
<<display 'Вкладки'>>
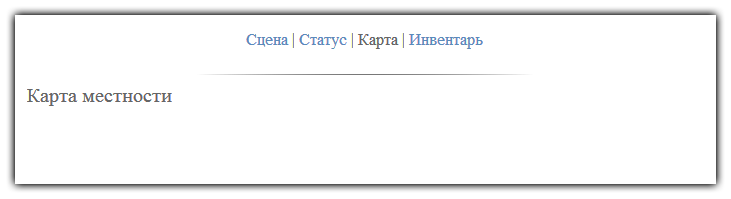
Карта местности
:: Инвентарь
<<display 'Вкладки'>>
Предметы героя
Вызываем параграф «Вкладки» на каждой сцене и на каждом служебном экране. В самом параграфе «Вкладки» проверяем значение системного объекта $$title, чтобы узнать, какой экран сейчас видит читатель, и с названия какой вкладки нужно убрать ссылку. На всякий случай перед сравнением преобразовываем название текущего параграфа в нижний регистр, используя функцию Javascript toLowerCase().
При желании название активной вкладки можно как-нибудь отформатировать, например, подчёркиванием. Если же вы хотите выделять активную вкладку полужирным шрифтом, то желательно для всех вкладок шрифт сделать заодно и моноширинным, чтобы названия вкладок не «прыгали» при работе:
==={{{^^[[Сцена|Обновить]] | ''Статус'' | [[Карта|Карта]] | [[Инвентарь|Инвентарь]]^^}}}===![]()
Комментарии: 2.
Профиль
Закрыть
04.06.13 06:53
Спасибо, действительно полезный инструмент!
Для того, чтобы оставлять комментарии, необходимо зарегистрироваться и подтвердить в профиле указанный
При использовании любых материалов блога обязательно указание ссылки на источник


Отличный материал, Борис!