Интерактивные истории, текстовые игры и квесты
Регистрация / Вход
Посетите наш новый сайт AXMAJS.RU
Пишем интерактивную историю вместе. Часть 24-я
Борис Семёнов (Morych), 11.07.14 | Практика ASM
А мы тем временем продолжаем оформлять нашу историю и будем рассматривать очередные правила параграфа стилей «StoryStyle».Заголовок истории
Стиль заголовка на стартовой странице определяется правилом с селектором «h1».h1
{
font-size: 1.4em;
text-align: center;
}
Единицы измерения «em» в значении уже знакомого нам свойства «font-size» сообщают браузеру, что нужно установить размер шрифта в 1.4 раза больше, чем размер шрифта родительского элемента, т.е. размер, который мы указали в правиле «body».
Свойство «text-align» отвечает за горизонтальное выравнивание текста. Основные значения этого свойства: «center» — текст выравнивается по центру, «left» — текст выравнивается по левому краю, «right» — по правому краю, «justify» — текст располагается по всей ширине элемента, при этом браузер автоматически подбирает расстояние между словами. Последнее значение, кстати, используется в правиле «.main».
Имя автора
Правило, определяющее стиль оформления имени автора на стартовой странице, так и называется «.author»..author
{
text-align: center;
letter-spacing: 0.12em;
}
Свойство «letter-spacing» задаёт расстояние между символами. Положительное значение свойства устанавливает разрежённый шрифт, а отрицательное — уплотнённый. В качестве значения можно указать «normal», что установит стандартный для данного шрифта межсимвольный интервал.
Отступы
Значения отступов содержимого страницы от края заданы в правиле «.content»..content
{
margin-left: 6%;
margin-right: 6%;
padding-top: 10px;
padding-bottom: 50px;
}
Свойство «margin» похоже на свойство «padding», которое мы рассматривали в предыдущей части, но в отличие от последнего задаёт наружный отступ, а не внутренний. Если необходимо установить отступ только с одной из четырёх сторон, к каждому из этих свойств можно через дефис дописать соответствующее ключевое слово: «-left» — левый отступ, «-right» — правый, «-top» — верхний, «-bottom» — нижний.
Чтобы задать отступы между абзацами, воспользуемся правилом с селектором «p».
p
{
margin-top: 1em;
margin-bottom: 1em;
}
Если в качестве значения обоих этих свойств задать «0», между абзацами отступов не будет вовсе. Кстати, уберём отступы до и после иллюстраций, для чего подправим свойство «margin» правила «.file»:
.file
{
max-width: 100%;
margin: 0px;
}
Горизонтальная линия и градиенты
Оформление горизонтальной линии устанавливается правилом «hr».hr
{
background-color: #D6C2AD;
border: none;
width: 80%;
height: 4px;
}
Свойство «width» устанавливает ширину элемента, а «height» — высоту. В качестве значения высоты мы задали 4 пикселя, а значением ширины указали величину в процентах. За 100% принимается ширина родительского элемента, т.е. ширина страницы, не считая отступов.
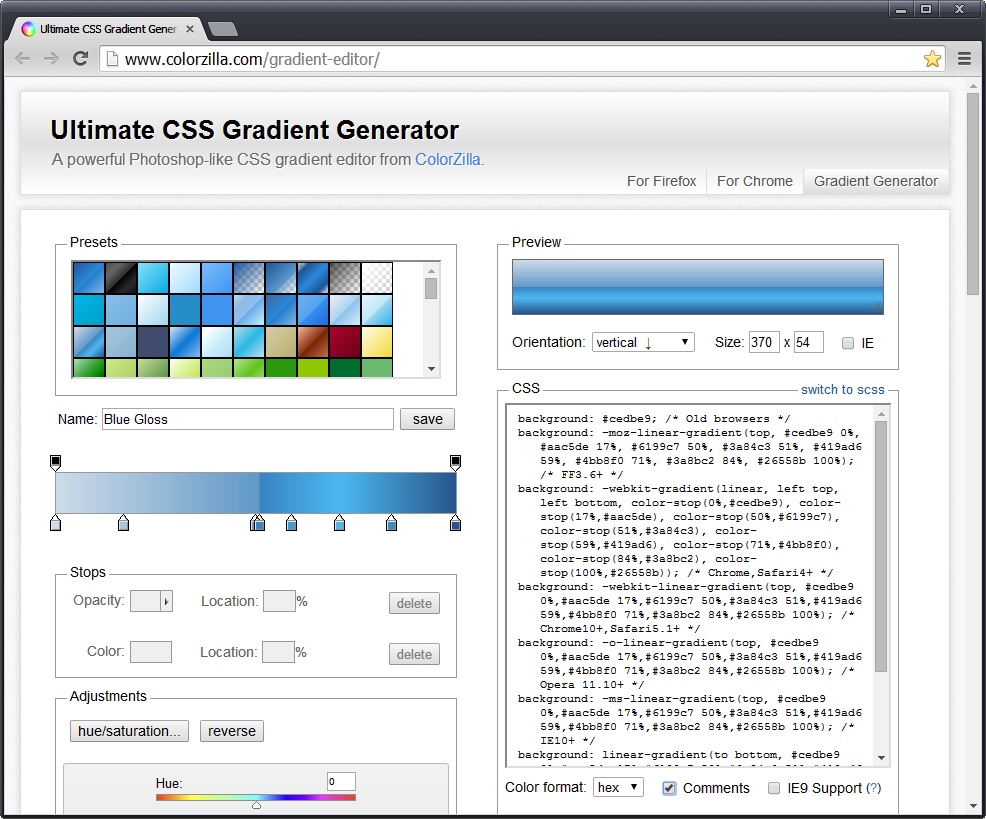
Исходный стиль горизонтальной линии содержит, кроме того, набор свойств для определения градиентной заливки, при которой цвет фона плавно изменяется от одного к другому. В этот набор входят несколько свойств «background» с разными значениями и свойство «filter». Все они устанавливают одну и ту же градиентную заливку, но для разных браузеров. Значения этих свойств выглядят весьма громоздко, но беспокоиться не стоит, потому что давным-давно придуманы специальные инструменты для автоматического формирования всех необходимых свойств и их значений при настройке требуемой градиентной заливки элемента. К примеру, можно воспользоваться удобной и функциональной онлайн-утилитой под названием «Ultimate CSS Gradient Generator».

Рисунок 20 — Инструмент «Ultimate CSS Gradient Generator».
Пользоваться этим онлайн-инструментом очень просто: слева выбираем один из предустановленных градиентов или настраиваем нужный градиент самостоятельно. При этом в текстовом поле справа автоматически формируются необходимые свойства и их значения. Теперь копируем сформированный текст в требуемое правило, запускаем историю и любуемся градиентным фоном соответствующего элемента.
Что же до стандартной для ASM градиентной горизонтальной линии, без сомнения, выглядит она весьма симпатично, но не подходит по стилю для нашей истории, поэтому все соответствующие свойства мы из правила «hr» удалили.
Поле ввода
За стиль текстового поля ввода отвечают сразу несколько правил. Общий вид элемента управления определяется правилом «.myinput». Здесь мы установим стиль границы и зададим цвет фона..myinput
{
border: 2px solid #AD855C;
background-color: #D6C2AD;
padding: 3px;
font-size: 25px;
}
Внешний вид вводимого текста определяется правилом с селектором «.input_text». Изменяя значения уже знакомых нам свойств, выберем гарнитуру, размер и цвет шрифта.
.input_text
{
-webkit-appearance: none;
margin: 0px;
padding: 4px;
outline: none;
width: 70%;
border-width: 0px;
background-color: #D6C2AD;
color: #660000;
font-family: Georgia, serif;
font-weight: bold;
font-size: 25px;
-moz-user-select: text;
-o-user-select: text;
-khtml-user-select: text;
-webkit-user-select: text;
-ms-user-select: text;
user-select: text;
}
Правило «.input_butt» отвечает за стиль кнопок ввода текста и очистки текстового поля.
.input_butt
{
-webkit-appearance: none;
padding: 4px;
border-width: 0;
background-color: #D6C2AD;
float: right;
color: #993333;
cursor: pointer;
font-size: 25px;
font-weight: bold;
}
Не забудем добавить также два правила с псевдоклассами «:hover» и «:active», чтобы поведение кнопок поля ввода стало идентично поведению ссылок в тексте.
.input_butt:hover
{
color: #CC3333;
}
.input_butt:active
{
color: #660000;
}
Окно меню
Стиль всплывающего окна, которое появляется при нажатии кнопок «Меню» и «Настройки», определяется правилом «.wind»..wind
{
display: none;
z-index: 10;
text-align: center;
box-shadow: 0px 0px 48px #000000, 0px 0px 16px #53290B inset;
margin: auto;
padding: 10px;
width: 80%;
max-width: 320px;
max-height: 300px;
border: 2px solid #826A52;
background-color: #7E6C54;
overflow: auto;
}
Свойство «display» отвечает за способ отображения элемента. Изначально окно меню должно быть невидимо, поэтому в качестве значения свойства задано «none». При этом элемент удаляется со страницы, а занимаемое им место освобождается. Среди других значений свойства: «inline» — элемент отображается как строковый, «block» — блочный элемент, «inline-block» — строковый элемент с форматированием содержимого, как у блочного элемента. Эти значения пригодятся нам позже, когда мы будем создавать свои собственные правила в параграфе стилей.
Свойство «z-index» определяет положение элементов страницы друг над другом. Чем больше числовое значение этого свойства, тем выше располагается элемент. Поскольку элементов с большим значением этого свойства на странице нет, окно меню всегда будет располагаться на переднем плане.
Свойства «max-width» и «max-height» устанавливают максимально допустимые ширину и высоту элемента. Для установки минимально допустимых значений следует использовать свойства «min-width» и «min-height».
Свойство «overflow» отвечает за отображение содержимого, которое не помещается в заданных границах элемента. Значениями этого свойства могут быть: «visible» — содержимое видимо даже за пределами элемента, «hidden» — видна только та часть содержимого, которая не выходит за границы элемента, «scroll» — к элементу всегда добавляются полосы прокрутки, «auto» — полосы прокрутки добавляются только при необходимости, когда содержимое переполняет элемент.
Для того, чтобы задать стиль оформления ссылок в окне меню отличный от стиля обычных ссылок в тексте, нужно добавить в параграф «StoryStyle» правила «.wind .plink», «.wind .plink:hover» и «.wind .plink:active».
Список
Для организации списка в истории, напомню, применяется символ «*». Стиль элементов такого списка будет определяться правилом «li».li
{
margin-left: 1em;
list-style-type: square;
list-style-position: outside;
}
Свойство «list-style-type» устанавливает тип маркера, обозначающего элементы списка. Для ненумерованного списка значениями свойства могут быть: «circle» — незакрашенный кружок, «disc» — закрашенный кружок и «square» — закрашенный квадрат.
Кроме того, в качестве маркеров можно использовать любое изображение. Для этого нам понадобится свойство «list-style-image», значением которого будет являться конструкция «url(ссылка на файл изображения)».
Подробнее про использование изображений в стилях оформления мы узнаем в следующей части, где также создадим для параграфа «StoryStyle» несколько своих правил и, наконец, увидим, какое же оформление истории у нас получилось. Оставайтесь с нами — всё самое интересное впереди!![]()
Комментарии: 8.
Профиль
Закрыть
Показать все комментарии
19.08.14 14:29
Уроки обязательно ещё будут! Во-первых, заключение про параграф стилей, во-вторых, про публикацию и обновление истории и, возможно, что-то ещё. Некоторые темы я затрагиваю здесь в отдельных статьях, не относящихся к учебнику. Много вопросов с примерами кода рассмотрено на форуме. А если вас интересует конкретная тема, по которой ничего ещё не рассказано, то спрашивайте. Чем смогу — помогу :)
23.08.14 22:52
Жду уроков!
01.02.17 16:19
Спасибо огромное! Очень познавательно! Есть теперь куда разгуляться в оформлении истории!
Для того, чтобы оставлять комментарии, необходимо зарегистрироваться и подтвердить в профиле указанный
При использовании любых материалов блога обязательно указание ссылки на источник


Спасибо за новую часть!