Интерактивные истории, текстовые игры и квесты
Регистрация / Вход
Посетите наш новый сайт AXMAJS.RU
Пишем интерактивную историю вместе. Часть 13-я
Борис Семёнов (Morych), 17.04.13 | Практика ASM
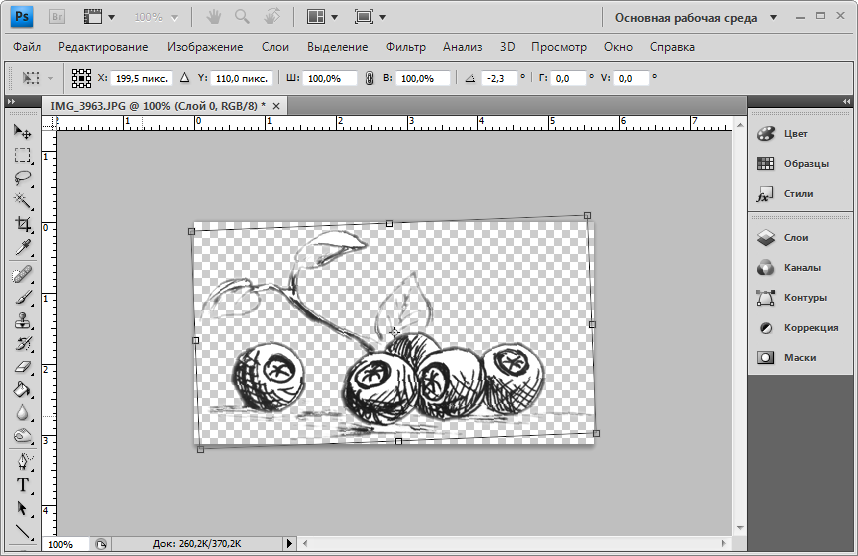
Обработка практически завершена. В последний момент я заметил, что рисунок расположен немного под углом. Чтобы это исправить, нам понадобится команда меню «Редактирование / Трансформирование / Поворот» или «Edit / Transform / Rotate». Подводим курсор к одному из углов изображения. Как только курсор поменяет форму, зажмём левую кнопку мыши и повернём рисунок, выравнивая его по горизонтали. Применяем изменения нажатием клавиши «Enter».
Рисунок 11 — Поворот изображения.
Осталось только сохранить готовое изображение. Нам поможет, конечно же, пункт меню «Файл / Сохранить как» или «File / Save As» (сочетание клавиш Shift+Ctrl+S). В диалоговом окне выбираем формат файла «PNG». Это формат хранения изображений, использующий сжатие без потерь качества. А кроме того PNG-изображения поддерживают альфа-канал. То есть позволяют использовать эффект прозрачности. Проделав аналогичные операции со всеми рисунками, мы получили 5 PNG-файлов.





Рисунок 12 — Готовые иллюстрации.
Имена файлов у меня следующие: «nozh.png», «klubok.png», «grib.png», «chernika.png», «pauk.png». Осталось всего ничего — поместить иллюстрации в историю. Начнём с параграфов «Start» и «Плохая концовка 1», в которые вставим картинку с паутиной.
Открыв редактор параграфов, нажимаем кнопку «Медиафайл» и в появившемся меню щёлкаем пункт «Выбрать локальный файл». Отобразится стандартное для операционной системы окно выбора файла. В выпадающем списке выбираем тип файлов «image/png» и находим ранее сохранённое изображение («pauk.png»). После нажатия кнопки «Открыть» ASM создаст рядом с файлом истории новую папку «files», в которую скопирует выбранное изображение. В тексте параграфа, в позиции курсора с новой строки будет вставлена ссылка на медиафайл.
Start
[[File: files/pauk.png]]
===''[[-Читать историю|Вступление]]''===
Плохая концовка 1
...
[[File: files/pauk.png]]
===''Конец''===
===~~А ведь эта история могла закончиться и по-другому.<<br>>[[-Попробуйте ещё раз|Вступление]]!~~===
Само собой, в готовой истории вместо ссылок будут отображаться иллюстрации. Они, кстати, автоматически выравниваются по центру страницы.
Теперь отредактируем параграф «Описания предметов», где будет сосредоточена основная масса картинок. Параграф примет следующий вид:
Описания предметов
***
<<if $предмет eq 'нож'>>
[[File: files/nozh.png]]
//Нож этот нашёлся в золе. Рукоять была деревянная, и, конечно, сгорела, но главное, клинок уцелел.//
<<elseif $предмет eq 'клубок'>>
[[File: files/klubok.png]]
//Небольшим клубком тонких шерстяных ниток василькового цвета меня на прощанье одарил дед Закром.//
<<elseif $предмет eq 'гриб'>>
[[File: files/grib.png]]
//Хороший крепкий боровик, и даже не червивый.//
<<elseif $предмет eq 'ягоды'>>
[[File: files/chernika.png]]
//Спелые и сочные ягоды я нашёл в лесу. Можно на зиму насушить или, ещё лучше, сыто сварить из них.//
<<else>>
//Просто <<print $предмет>>. Чего ж тут непонятного?//
<<endif>>
Поскольку рисунки у нас имеются для всех предметов, мы добавили описания для грибов и ягод. И пусть теперь все описания будут выделены курсивом.
Рисунки предметов можно, кстати, использовать не единожды. Например, в параграфе «Лес», где читателю сообщается про обилие грибов и ягод вокруг, можно использовать рисунок боровика. Попробуйте также самостоятельно добавить соответствующие иллюстрации в сцены, где герой получает предметы (параграфы «Найти нож», «Разговор с дедом» и «Сбор»).
Запускаем тестирование и любуемся нашей обновлённой историей. Можно убедиться, что благодаря прозрачному фону и растушёвке выделения иллюстрации смотрятся хорошо во всех темах оформления. Для выбора темы оформления нужно нажать кнопку «Настройки».
Продолжение следует...![]()
Комментарии: 7.
Профиль
Закрыть
Показать все комментарии
12.01.16 16:16
Наткнулся на ваш сайт стало интересно. Раньше не особо интересовался. Вот как раз по этой части изображений проблема по вашей инструкции делаю а ссылка в параграфе на изображение не появляется да и папки никакой не создалось для файлов. Подскажите! Может я, что не понял. Буду благодарен.
15.02.18 11:58
Добрый день!Можно ли с помощью макроса <<sprite 'имя_спрайта',@,@,@,@,100,1,1000,'имя_параграфа'>> передавать переменные в параграф?
27.02.18 19:31
Нет. Но это будет возможно в овой версии JS.
Для того, чтобы оставлять комментарии, необходимо зарегистрироваться и подтвердить в профиле указанный
При использовании любых материалов блога обязательно указание ссылки на источник


Расскажите, пожалуйста, что нужно делать, если я хочу, чтобы изображение было внутри текста? А не просто по центру. Или такой функции еще не предусмотренно?