Интерактивные истории, текстовые игры и квесты
Регистрация / Вход
Посетите наш новый сайт AXMAJS.RU
Пишем интерактивную историю вместе. Часть 12-я
Борис Семёнов (Morych), 11.04.13 | Практика ASM
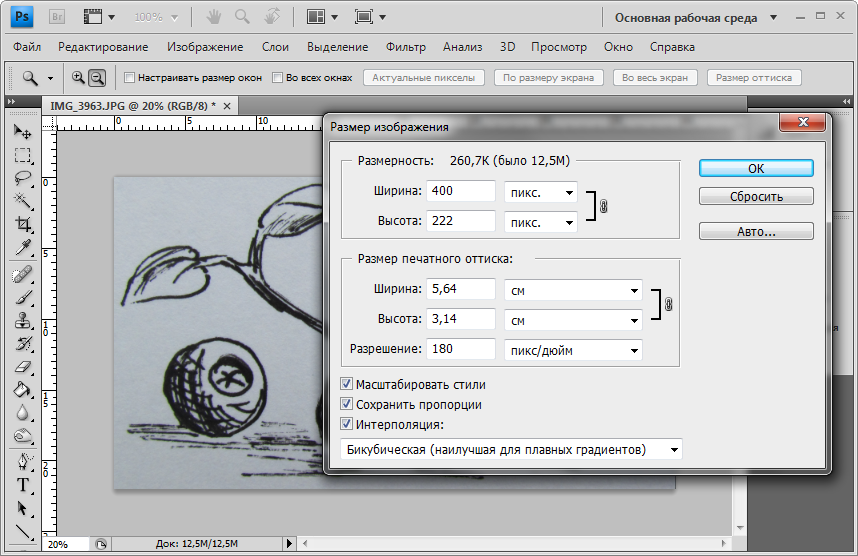
Изменение размера. Даже после предыдущей операции наш рисунок слишком велик. В натуральную величину на странице истории он не поместится и будет выведен в уменьшенном виде. Это, однако, не уменьшит его «вес» и скорость загрузки. Выбираем пункт меню «Изображение / Размер изображения» или «Image / Image Size» (сочетание клавиш Alt+Ctrl+I).
Рисунок 8 — Изменение размера.
В открывшемся окне изменяем значение параметра «Ширина» («Width») в группе «Размерность» («Pixel Dimensions»). Высота при этом будет пропорционально изменяться автоматически. Пусть все наши рисунки будут шириной 400 пикселей. Нажимаем кнопку «OK», чтобы применить изменения.
Значение ширины подбирается по желанию, но не более 676 пикселей. Изображение большего размера всё равно будет уменьшено в готовой истории до этой ширины. Речь в данном случае идёт про мониторы персональных компьютеров и ноутбуков. А вот в истории, запущенной на мобильном устройстве, максимальная ширина изображения будет зависеть от ширины дисплея.
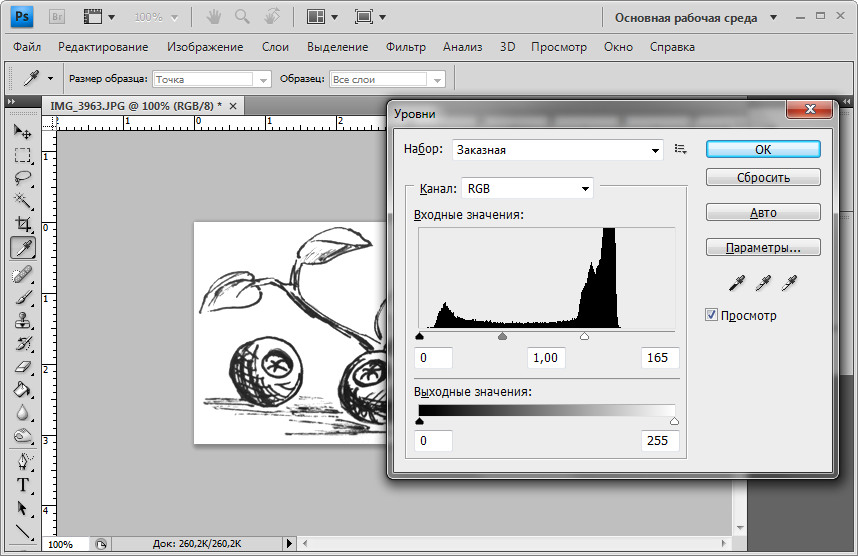
Коррекция изображения. Сейчас у нашего рисунка довольно неприглядный серый фон. Предлагаю это исправить. Для начала преобразуем изображение из цветного в черно-белое. Для этого воспользуемся командой меню «Изображение / Коррекция / Обесцветить» или «Image / Adjustments / Desaturate» (комбинация клавиш Shift+Ctrl+U). Затем открываем окошко настройки уровней яркости: пункт меню «Изображение / Коррекция / Уровни» или «Image / Adjustments / Levels» (комбинация клавиш Ctrl+L).

Рисунок 9 — Уровни.
Чтобы высветлить фон, подвинем белый ползунок входных значений влево. При коррекции уровней необходимо следить за изображением, поскольку приемлемое положение ползунка для каждого изображения индивидуально.
Полученный рисунок уже будет неплохо смотреться на странице. Но только до тех пор, пока читатель не поменяет тему оформления истории. А сделать это он может в любой момент. Чтобы наш рисунок одинаково хорошо смотрелся при любой теме оформления, нужно сделать его фон прозрачным. Но для начала мы должны преобразовать наш рисунок в слой. Воспользуемся командой меню «Слои / Новый / Из заднего плана» или «Layer / New / Layer From Background». В появившемся окне нажимаем кнопку «OK».
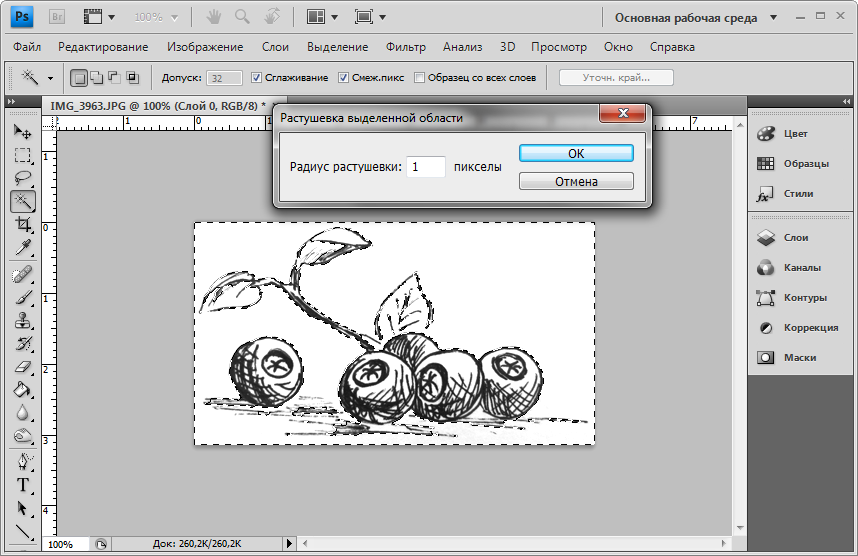
Далее используем инструмент «Волшебная палочка» или «Magic Wand Tool» (клавиша «W»). Выделим фон рисунка, щелкнув по нему волшебной палочкой. Затем воспользуемся командой меню «Выделение / Растушёвка» или «Select / Feather» (сочетание клавиш Alt+Ctrl+D). В появившемся окне установим радиус растушёвки в 1 пиксель и нажмём «OK».

Рисунок 10 — Выделение фона.
После этого можно нажать клавишу «Delete», чтобы удалить выделенную область рисунка. Благодаря растушёвке границы рисунка не будут слишком резкими. Фон нашего изображения теперь в серую клетку — так обозначаются прозрачные области. Отменяем выделение командой меню «Выделение / Снять выделение» или «Select / Deselect» (сочетание клавиш Ctrl+D).
Продолжение следует...![]()
Комментарии: 2.
Профиль
Закрыть
11.04.13 13:22
Наберитесь терпения, друг мой! :) Это необходимое фотошопное отступление. В соответствии с идеей учебника, я должен подробно показать все этапы работы над историей, включая и подготовку иллюстраций. Как показал минувший КРИЛ, не все авторы считают нужным уменьшать размер изображений. :) В следующей части фотошоп закончится, и мы снова вернёмся к ASM.
Для того, чтобы оставлять комментарии, необходимо зарегистрироваться и подтвердить в профиле указанный
При использовании любых материалов блога обязательно указание ссылки на источник


MorychВы теперь полный курс владения фотошопом решили провести? К интерактивным историям это относится мало. Хотя и интересно читать конечно :)